Getting started with Magento PWA Studio
Magento 2.0 brought a revolution to the web development and eCommerce sector. It changed the perspective of people towards online marketing.
After this version, Magento introduced many new updates.
The most awaited version was Magento 2.3, for it would have been coming with the PWA Studio, which could be used to make the Progressive Web Applications.
Let us now guide you on how you can take this update into the usage.
What is Progressive Web Application (PWA)?
Progressive Web Applications have gone a step ahead of simple native apps and have added the progressive enhancement to them. PWA, combined with Android, lets you create a beautiful app with proper animations and designs.
The PWA Apps can also work without the internet by accessing the offline information available. It uses modern capabilities to deliver the experience of an international level application.
Features of PWA
-
Fully responsive and cross-browser compatibility
PWA provides the functionality to the app to make it adaptable to any operating environment. It is fully responsive and can be run on any browser.
-
Fast and secure
It uses many optimizing techniques to make sure that each function is fast and secure.
-
Works offline
As told before, the PWA site cache makes sure that preloaded information can always be seen on the browser.
-
Push notifications
It comes with the Push Notification facility, which not only informs the end-user about the updates but also motivates him to keep using the app.
-
Easy installation
PWA Applications are not available on the play store or app store. They have to be downloaded through URL, which is again easy to install and use.
Advantages of PWA to Magento store owners
-
Cost-efficient
PWA uses Web Stack for development. It makes functioning cost-effective. Moreover, as there is no need for separate apps for iOS and Android, it saves a lot of money.
-
Time-saving
Magento PWA saves you valuable time by integrating the iOS and Android Platforms.
Advantages of PWA for end users
-
Low data usage
In some countries, having an internet connection is much cheaper than it is today. To save the data being in use, it restricts its background activities, hence making it better.
-
Easy updates
PWA believes in providing the services which are up to date and without any kind of settings. It provides routinely updates so that you have the hassle-free experience.
-
Fast loading
The loading time is almost double to that of a standard website. Researches can’t negate the fact that it works 2x faster than the other applications.
Tools available with Magento PWA Studio
-
PWA-Buildpack
It is a development – build tool for Magento PWA. We have to use the PWA Buildpack project to set up and configure the local environment for PWA.
-
Peregrine
It is a collection of UI Components to use, extend, or remix to make the brand new storefront.
-
Venia Storefront
It is a PWA Storefront which contains examples of pf product details and category pages.
PWA Studio Library
-
Webpack
It acts as Module Bundler for the JavaScript Applications. Its function is to create more multiple bundles from the dependency.
-
React
It builds a user interface for the JavaScript application.
-
Redux
It is used to managing state in Web Application.
-
GraphQL
It is the API’s query language. It is a syntax that addresses how to ask the data from the server.
Setting Up A PWA Website with Magento PWA Studio
-
Fresh install Magento 2.3
Extract the file in the local directory. Select the data in the Browser menu to configure.
-
PWA base theme installation
Create a base theme, which would act as the parent theme for Venia.
-
Venia theme installation
Clone the repository and create the symlink of the PWA Module and theme into your Magento2 Installation.
-
Client.js not found
When you see the message of Client.js not found, follow the steps
- Navigate to your PWA Studio project’s Venia-concept directory, copy .env.dist into a new .env file and update the variables with the URL to your Magento development store cp .env.dist .env
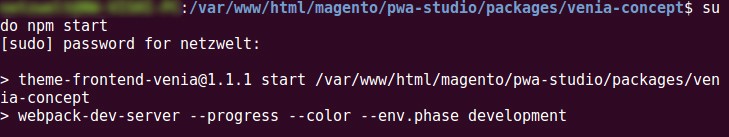
- Now go to Magento root dir, execute the command and then go to the PWA Studio directory –
![]()
- You may face some problems while npm install because some of the packages are not installed so for that use –
![]()
- When your command executed properly, then go to Magento_root_dir/pwa-studio/packages/venia-concept and execute the following command:

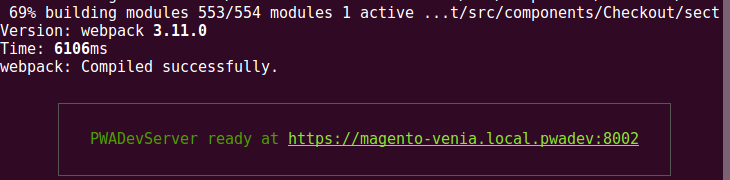
- You can see the following

- Now hit that URL, and you get your Venia theme
Conclusion
Magento is a platform full of possibilities and opportunities. All you need to do is know what Magento has to offer and take it into your leverage. Your workings would be a thousand times better.
If you still don’t know how to bring fortune to your business through Magento PWA Studio, contact MagnoStack.
With over years of experience, skills, and professionalism, we have earned the praises across the international map.
Ring us a bell now, and let us help you explore the untapped potential of your business.
)
Get in touch with our expert developers & consultants
We'll get back to you within 24 hours
Talk to our expert